Responsive Contact Form for web sites to receive contact entries through mail using Bootstrap and PHP
A Contact Form is one of the most basic elements of a website. A contact form acts as a basic medium between you and your user. In this article I wish to describe on how to create a simple contact form for your website.
View Source
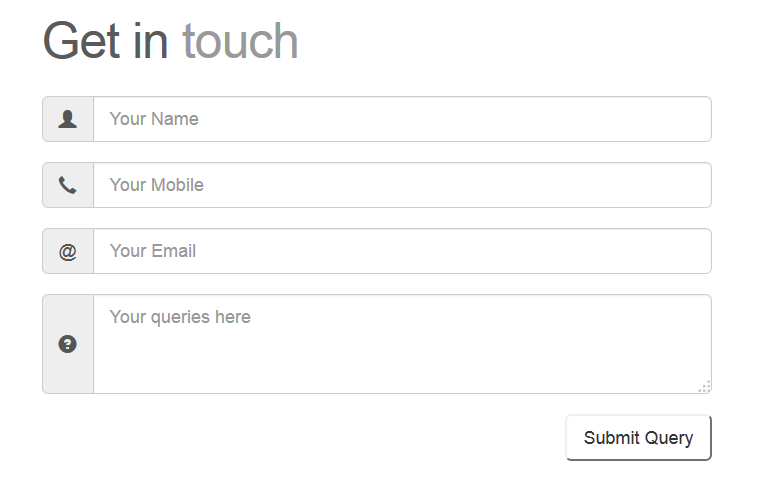
Demo
The Mark Up
First impression is the best impression. With that being said, looks are the first things that build an impression about something, So inorder to make form look best in any browser, we are using the bootstrap framework from the official CDN but not mentioning everything here. Go to the source for a full view of linking bootstrap libraries.
<h2 class="page-heading">Get in <span class="text-muted">touch</span></h2>
<br>
<form name="contact" action="process.php" method="post">
<div class="input-group input-group-lg">
<span class="input-group-addon glyphicon glyphicon-user"></span>
<input type="text" name="name" class="form-control" placeholder="Your Name" required>
</div>
<br>
<div class="input-group input-group-lg">
<span class="input-group-addon glyphicon glyphicon-earphone"></span>
<input type="text" name="number" class="form-control" placeholder="Your Mobile">
</div>
<br>
<div class="input-group input-group-lg">
<span class="input-group-addon">@</span>
<input type="email" name="email" class="form-control" placeholder="Your Email" required>
</div>
<br>
<div class="input-group input-group-lg">
<span class="input-group-addon glyphicon glyphicon-question-sign"></span>
<textarea class="form-control" name="query" style="height: 100px;" placeHolder="Your queries here" required></textarea>
</div>
<br>
<button type="submit" class="pull-right btn-lg btn-primary">Submit Query</button>
</form>
The Coding Part
To put it simple I am using another file process.php but I suggest you have them all in single file because it will be easy to maintain and display errors.
<?php $mail="[email protected]"; //Mail through which you wish to be notified. $subject="A new entry to the contact us"; // This is the subject of the mail you are going to receive when a user submits a query. $name=filter_input(INPUT_POST, 'name', FILTER_SANITIZE_SPECIAL_CHARS); $email=filter_input(INPUT_POST, 'email', FILTER_SANITIZE_SPECIAL_CHARS); $number=filter_input(INPUT_POST, 'number', FILTER_SANITIZE_SPECIAL_CHARS); $query=filter_input(INPUT_POST, 'query', FILTER_SANITIZE_SPECIAL_CHARS); $msg="A new contact query Name : {$name} Email : {$email} Mobile : {$number} Query : {$query} Please respond at the earliest. "; mail($mail, $subject, $msg); ?> <script> alert("Entry submitted successfully."); window.location="./"; </script>
Only one thing that needs an explanation is the filter_input. I am just using it to sanitize special characters from user data.
Look at the demo, use the source and if you still feel something not in place. Please share your feedback through comments.